Web Slices

Az Internet Explorer 8-as verziójában megjelent Web Slices szolgáltatás segítségével az oldalaink egy-egy szeletét egy mozdulattal beépíthetővé tehetjük a látogatóink böngészőinek kedvencei közé. Az adott oldalelem pontosan úgy fog kinézni a böngészőben, ahogy az oldalon látszik, továbbá lehetőségünk van arra is, hogy megadjuk az IE számára a frissítési és lejárati időt, így a böngészőben látható információk naprakészek lehetnek. Az egészben az a legjobb, hogy a megoldás használatához semmiféle külön szerveroldali támogatáshoz nincs szükség, mindössze néhány speciális CSS hivatkozási konvenciót kell betartanunk.

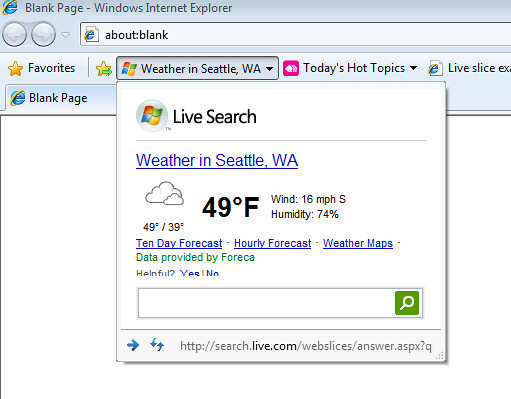
Slice az IE8 kedvencek eszköztárán
A Web Slice definíciója
Az oldalunk Web Slice definíciós elemének egyedi azonosítóval kell rendelkeznie (id), és meg kell jelölni a speciális hslice osztályal:
<div id="slice" class="hslice">Ezzel jelezzük az IE-nek, hogy a div-ben lévő tartalom egy Web Slice-ot jelöl.
A slice nevét, vagyis azt a feliratot, ami megjelenik az IE Kedvencek fülön, az entry-title osztállyal megjelölt HTML elem, illetve elemek tartalma jelöli ki. Több ilyen elem is lehet, ebben az esetben a IE a slice nevének az összefűzött tartalmat veszi:
<div id="slice" class="hslice">
<h2 class="entry-title">My Stuff</h2>
<div class="entry-title">They are Cool</div>
A példában a slice felirata a „My Stuff They are Cool” lesz.
A slice tartalmába sem a hslice-szal jelölt elemek, sem pedig a fejlécnek kijelölt elemek nem fognak bekerülni. A tartalmat a slice definíción belüli, entry-content osztállyal megjelölt elem, és annak tartalma fogja jelölni:
<div id="slice" class="hslice">
<h2 class="entry-title">My Stuff</h2>
<div class="entry-title">They are Cool</div>
<div class="entry-content">
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li>Item 3</li>
<li class="a">Item 4</li>
<li>Item 5</li>
<li class="a">Item 6</li>
<li>Item 7</li>
<li class="a">Item 8</li>
</ul>
</div>
</div>A példában az entry-content div, és a benne lévő elemek megjelenése együtt adja a slice tartalmát.
Egy Web Slice magadásához mindössze ennyi szükséges. Ha az oldalt webszerveren keresztül nézzük (állományból nem fog működni), és rávisszük a kurzort a slice elemre, az IE meg fogja jeleníteni az Add Web Slice eszköztárat az elem körül, minek segítségével a látogatóink egy kattintással hozzáadhatják az oldalunk adott elemét a böngésző Kedvencek eszköztárához.
Kikötések, megjegyzések
- Web Slice elemekben sem a bővítmények, sem pedig a szkriptek nem fognak működni, csak HTML és CSS tartalom adható meg.
- A szükséges CSS-t az IE a
headelemből importálja automatikusan a megadott CSS hivatkozások alapján. Fontos megjegyezni, hogy azentry-contentelemen kívül eső CSS definíciók a slice megjelenítésekor nem kerülnek alkalmazásra, így oly módon kell kialakítani a slice-on belüli CSS-t, hogy az önálló egységként is meg tudjon jelenni (legjobb ehhez egy csak a slice-t és a CSS hivatkozásokat tartalmazó tesztoldalt gyártani). - Az
entry-content-tel jelölt tartalomelemek is szerepelhetnek töbször egy slice-on belül, ilyenkor az IE az elemeket egymás után jelenítni meg. - Ha a slice-jaink tartalma változik, nem kell a felhasználóknak újra feltenni az eszköztárra, ezek a slice nézetablakán lévő frissítés gombbal újratölthetők.
A slice érvényességi idejének megadása
A slice definíción belül arra is lehetőségünk van, hogy megadjuk az IE-nek, hogy az adott tartalomrész információja mikor jár le. Például egy Web Slice-ban megjelenített akciós terméklista-ajánlat meddig érvényes? A slice lejárata előtt közvetlenül címsorának megjelenése vastagon szedett, dőlt betűre vált; lejárata után pedig szürke lesz. Persze a slice a lejárata után is kattintható marad, így a felhasználók az oldalunkat még fel tudják keresni a segítségével.
A Web Slice szabvány ennek megadására annyit köt ki, hogy a lejárati időt egy az endtime osztállyal megjelölt elem title attribútumában kell megadni UTC formátumban. A megvalósításnál jó szolgálatot tesz a HTML abbr elem:
<abbr class="endtime" title="2010-09-24T17:50:00-08:00"></abbr>A lejárati idő definícióját bárhol elhelyezhetjük a slice elemen belül.
Automatikus frissítés: time-to-live
Az IE 8 a slice-ok tartalmát automatikusan frissíti a hírcsatorna beállítások közt megadott alapértelmezett intervallum szerint. Azonban abban az esetben, ha tudjuk, az oldalunkon publikált slice-ok akár hónapokig is érvényesek maradnak, az IE 8 automatikus frissítési kérelmei csak feleslegesen terhelnék a szerverünket a letöltésekkel. Ezen lehetünk úrrá a time-to-live (TTL) beállítás segítségével. A tényleges frissítés úgy történik, hogy az IE8 megnézni, mi a slice TTL értéke, ezt összehasonlítja a hírcsatorna beállításokban megadott frissítési intervallummal, és amelyik nagyobb, annak ütemezése szerint végzi az automatikus frissítést a slice-on.
A TTL megadására bármely, a ttl osztállyal megjelölt slice-on belüli elem tartalma szolgál, ahol a tartalom a frissítési intervallumot adja meg percekben. Ezt rakhatjuk rejtett, de látható elembe is, bárhová a Slice definíción belül (nem muszáj az entry-content-be tenni):
<div id="slice" class="hslice">
<h2 class="entry-title">My Stuff</h2>
<div class="entry-title">They are Cool</div>
<div class="entry-content">
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li>Item 3</li>
<li class="a">Item 4</li>
<li>Item 5</li>
<li class="a">Item 6</li>
<li>Item 7</li>
<li class="a">Item 8</li>
</ul>
</div>
<abbr class="endtime" title="2010-09-24T17:50:00-08:00"></abbr>
<div class="ttl" style="display: none;">60</div>
</div>
<div id="slice" class="hslice">
<h2 class="entry-title">My Stuff</h2>
<div class="entry-title">They are Cool</div>
<div class="entry-content">
<ul>
<li>Item 1</li>
<li class="a">Item 2</li>
<li>Item 3</li>
<li class="a">Item 4</li>
<li>Item 5</li>
<li class="a">Item 6</li>
<li>Item 7</li>
<li class="a">Item 8</li>
</ul>
<p>Updated every <span class="ttl">60</span> minutes.</p>
</div>
<abbr class="endtime" title="2010-09-24T17:50:00-08:00"></abbr>
</div>Web Slice telepítése JavaScriptből
A beépített, rikítózöldre-keretező megoldáson kívül lehetőségünk van szkriptből is Web Slice-ot telepíteni a window.external.AddToFavoritesBar(url, title, type) metódus meghívásával, melynek paraméterei:
- A Web Slice oldalára mutató, teljes URL, kiegészítve a slice azonosítójával, például
http://example.com/foo.html#mywebslice, ahol az#mywebslicea slice elem azonosítója. - A slice ideiglenes felirata a Kedvencek sávon. Amint letöltődik, ki fog cserélődni a slice markupban megadott feliratra (az
entry-titleosztályú elemekből). - Típusnak
"slice"-t kell megadni.
A tartalom kiszolgálása hírcsatornán
Természetesen az IE 8 alkotói tisztában voltak azzal, hogy a slice-ok frissítésekor történő teljes oldalletöltés nagyobb oldalaknál teljesítményproblémákhoz vezethet, ezért lehetővé tették, hogy a Web Slice-jaink tartalmát hírcsatornák szolgálják ki.
A frissítéshez szolgáló URL-t egy rel="feedurl" attribútummal ellátott HTML hivatkozással adhatjuk meg a slice elemen belül bárhol:
<a rel="feedurl" href="http://example.com/mywebslice.xml" style="display:none;"></a>A hírforrás formátuma a következő:
<?xml version="1.0" encoding="utf-8" ?>
<rss version="2.0">
<channel>
<!-- A csatorna neve -->
<title>My Cool Slice Title</title>
<!-- A slice oldalára mutató teljes URL -->
<link>http://example.com/foo.html</link>
<!-- Leírás -->
<description>My Cool Slice Description</description>
<!-- RSS TTL (ha más, mint a slice TTL, akkor a nagyobb érvényes) -->
<ttl>60</ttl>
<!--
Web Slice elem
Az IE 8 csak egy elemre számít a hírforrásban,
ezért ha több van, akkor csak az elsőt veszi figyelembe
-->
<item>
<!-- Az elem neve -->
<title>My Cool Slice</title>
<!-- A slice-ra mutató teljes URL -->
<link>http://example.com/foo.html#mywebslice</link>
<!-- Tartalom -->
<description>
<!-- HTML Web Slice markup -->
</description>
</item>
</channel>
</rss>A channel title, description és az item title elemek tartalma bármi lehet, a tényleges Web Slice feliratot a markup alapján határozza meg az IE. Ezek szerepeltetésére az RSS formátum miatt van szükség.
Egyéb funkciók
Lehetőség van kikapcsolni az oldalon a Web Slice megjelenítést a következő meta tag segítségével:
<meta name="slice" scheme="IE" content="off"/>Ebben az esetben megszabadítjuk az oldalt a rikító zöld keret és Web Slice gomb ízléstelen megjelenítésétől, és helyette saját Web Slice hozzáadásra képes hivatkozásokat helyezhetünk el az oldalon, amiket a grafikusunk a saját elképzelése szerint tud megrajzolni.
Ha egy oldalon több slice is van, akkor az alapértelmezett megadására a következő link tag szolgál:
<link rel="default-slice" type="application/x-hatom" href="webslice id"/>Web Chunks – Web Slice-ok Firefoxon
Firefoxon a Web Slice-ok kezelésére a Web Chunks bővítmény hivatott. Pontosan ugyan azt tudja, mint az IE változat (bár itt a keret hupikék lett), azzal a plusszal, hogy Greasemonkey segítségével olyan weboldalakra is definiálhatunk Web Slice-ot, ahol az szerveroldalról nem valósították meg.
Összefoglalás
Nagyon jó dolog akar lenni ez a Web Slice. Látható, hogy a definíciója mindössze néhány HTML+CSS konvenció, a skálázhatósága is megoldott az RSS segítségével, szkriptből is lehet installálni, azonban három nagy probléma van vele:
- Egyelőre csak az IE 8 és a Firefox támogatja, ez utóbbi is csak egy plugin segítségével.
- Nagyon csúnya az a rikító zöld keret, amit az IE a slice-ok köré rajzol az oldalon. A megjelenése a legegyszerűbb designokat is képes totálisan elrontani. Ez szerencsére kikapcsolható, így saját Web Slice telepítési hivatkozásokat lehet tenni az oldalra, de sokkal egyszerűbb lenne az élet, ha maga a Web Slice markup lenne képes a keret és a telepítésre szolgáló gomb stíluslapjainak egyedivé tételére szolgáló stílusok megadására.
- A slice renderelésénél az IE (és a Web Chunk) nem veszi figyelembe a külső CSS definíciókat, csak a slice-on belül érvényeseket alkalmazza, így „agyondesign”-olt oldalakon igen nehéz Web Slice képes tartalomrészeket kialakítani (ez általában dupla munka a sitebuildereknek).
Ettől eltekintve egy nagyon előremutató technológiáról van szó, és csak remélni lehet, hogy a többi böngésző is elkezdi használni az új webes „szabványt”.
■





Hozsána
safari+dashboard
és?
vica versa
e
A "reszben masrol is szol"
Sajnos a Microsoft megint csak felig masolta le azt, ami tetszett neki.
FF 3.0.* only
Experimental addon